Ga voor een goed waarneembaar en herkenbaar lettertype
Arial, Courier, Georgia, Garamond, Bodoni … de lijst verschillende lettertypes is lang. Welke kies je? Vooral het lettertype bepaalt hoe goed iemand tekst kan waarnemen. Experts verschillen echter van mening over welke lettertypes het meest effectief zijn bij het lezen. Wel weten we dat schreefloze letters doorgaans beter leesbaar zijn dan schreefletters. Gangbare schreefloze lettertypen zijn bijvoorbeeld Arial, Helvetica, Univers, Verdana.
| Principe WCAG | waarneembaar |
| Voor wie | vormgever, redacteur |
| Uitvoering | snel |
| Prioriteit | redelijk hoog |
Voor het kiezen van lettertypes geldt een aantal vuistregels:
- Vooral ‘open’ letters zijn beter herkenbaar. Ze hebben namelijk meer witruimte.
- Dunne, smalle en decoratieve letters zijn lastig te lezen.
- Een schreefloos lettertype is beter waarneembaar, vooral op beeldschermen. Het mist dwarsstreepjes en versieringen.
- Speciale lettertypes voor mensen met dyslexie kunnen een prettige leeservaring geven. Wetenschappelijk bewijs voor effectiever lezen ontbreekt echter.
- Het is een goede handreiking om de lezer zelf het lettertype te laten kiezen op het scherm.
Hoe controleer je het?
- Handmatig: door kleine verschillen te vergelijken.
- Handmatig: door de keuze te evalueren in samenhang met andere keuzes voor bijvoorbeeld lettergrootte, spaties, afstanden en uitlijnen.
Resultaat
- Vooral ouderen, slechtzienden en mensen met dyslexie hebben belang bij een goed waarneembaar lettertype.
- Een goed herkenbaar lettertype is voor iedereen effectief. En het geeft een betere leeservaring.
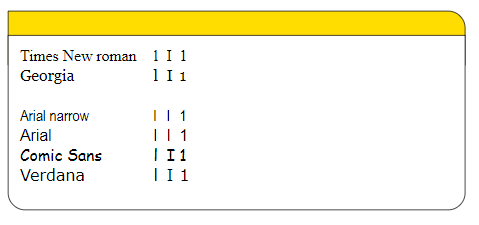
Voorbeelden lettertypes
De hier getoonde lettertypes zijn 11-punts. De eerste twee lettertypes hebben een schreef. Zoek de verschillen tussen de letter l [el], hoofdletter I [ie] en het cijfer 1 [één].
Deze tip is gebaseerd op de invalshoeken die aan bod komen in de gids Doe mee! Deze gids bevat tien oogpunten voor inclusief ontwerpen. Als ontwerper, schrijver of uitgever heb je een eigen invalshoek, jouw lezers hebben die ook.