Wat gebeurt er als je je publicatie 2x vergroot?
Je kent het vast wel: je wilt iets lezen op een website, in een mail of op een app, maar de informatie is te klein om goed te kunnen lezen. Dus je vergroot de inhoud op het scherm. Hoe vervelend is het dan dat je heen en weer moet scrollen om de tekstregels te kunnen lezen of afbeeldingen goed te kunnen zien. Kruip eens in de huid van iemand die slechtziend is of dyslexie heeft. Voor hen is het vergroten van inhoud op beeldschermen dikwijls een noodzakelijke handeling. Zie wat er gebeurt als je je publicatie op het scherm vegroot.
| Principe WCAG | bedienbaar |
| Nodig | computer, website / e-book |
Doe dit
Op je computerscherm staat een website. Ook goed: een e-book of een PDF. Vergroot de pagina tot 200%. Of doe eens gek: tot 400%. Gebruik bijvoorbeeld de combinatie Control en het wieltje van de muis. Lees nu de webpagina of het e-book. Blader ook naar andere pagina’s.
Check dit
Wat zijn de antwoorden op de volgende vragen:
- Welke informatie blijft op het scherm in beeld?
- Hoe goed zie je waar je bent?
- Hoe ziet de opmaak er nog uit?
- Wat gebeurt er met de kwaliteit van afbeeldingen?
Dit levert je winst op
- Na vergroten is horizontaal scrollen niet nodig om alles te zien. De inhoud volgt automatisch de grootte van het scherm. Is scrollen wel nodig? Dan is de opmaak ‘bevroren’ en verdien je geen punten.
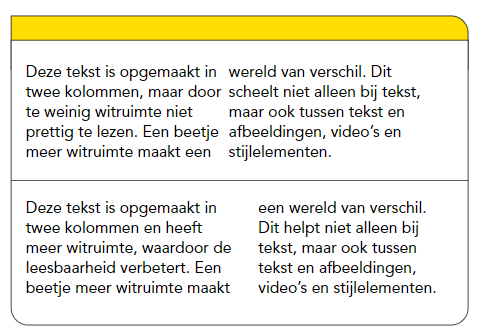
- Na vergroten blijft de opmaak hetzelfde. Lopen afbeeldingen en tabellen niet door teksten heen? Dan past de opmaak zich goed aan.
- Afbeeldingen blijven scherp. Korrelige afbeeldingen zijn na vergroten namelijk niet goed waar te nemen.
Winnaars
- Mensen met een vorm van slechtziendheid. Wie zeer slecht ziet zal hulptechnologie gebruiken. Daarmee valt de inhoud zeer sterk te vergroten. Na 200% vergroten kan dus veel informatie buiten beeld verdwijnen. Past de inhoud zich na vergroten aan? Dan blijft alle inhoud op het scherm. Ook op kleine schermen.
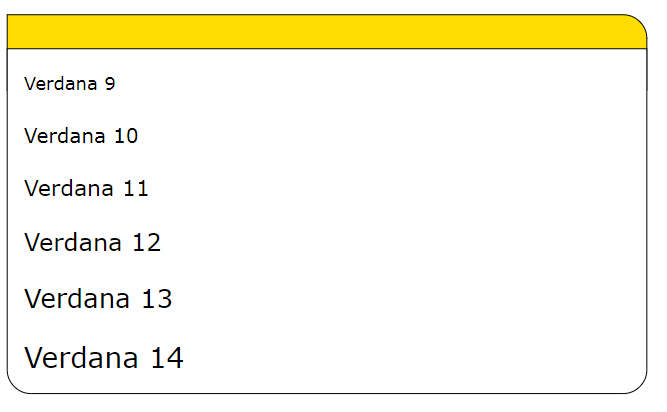
- Alle gebruikers. Wel eens een document op je smartphone proberen te lezen? Gaat het vergroten dan goed? Bijvoorbeeld bij een PDF. Prettig voor iedereen als de inhoud zich automatisch aanpast aan je schermgrootte en ingestelde lettergrootte. Lees ook het artikel over Lettergrootte.
Deze tip is afkomstig uit de gids Check dit! Wil je alle tips van deze gids bekijken? Download de gids.